
Want to know how you can easily edit WordPress template files? Read this blog.
Picture this: You are the happy owner of a WordPress website, and you have high expectations for how it should appear and work. But there’s a snag: you’re not a coding whiz (or maybe you are, but you’d prefer a simpler method). That’s when altering WordPress template files comes in handy.
We’re here to show you how to make your WordPress site uniquely yours, whether you’re a tech whiz or just starting. We’ll walk you through three super-easy techniques to edit those template files in this helpful, step-by-step instruction. You’ll be modifying designs and incorporating cool features in no time, all with the goal of improving your WordPress site.
WordPress template files are a fundamental component of a WordPress theme. They are in charge of regulating the organization and presentation of the material on your WordPress website. The homepage, individual posts, pages, categories, tags, and other elements of your site are all based on the layout, design, and functionality of template files. These PHP-written files frequently contain HTML, CSS, and occasionally JavaScript code.



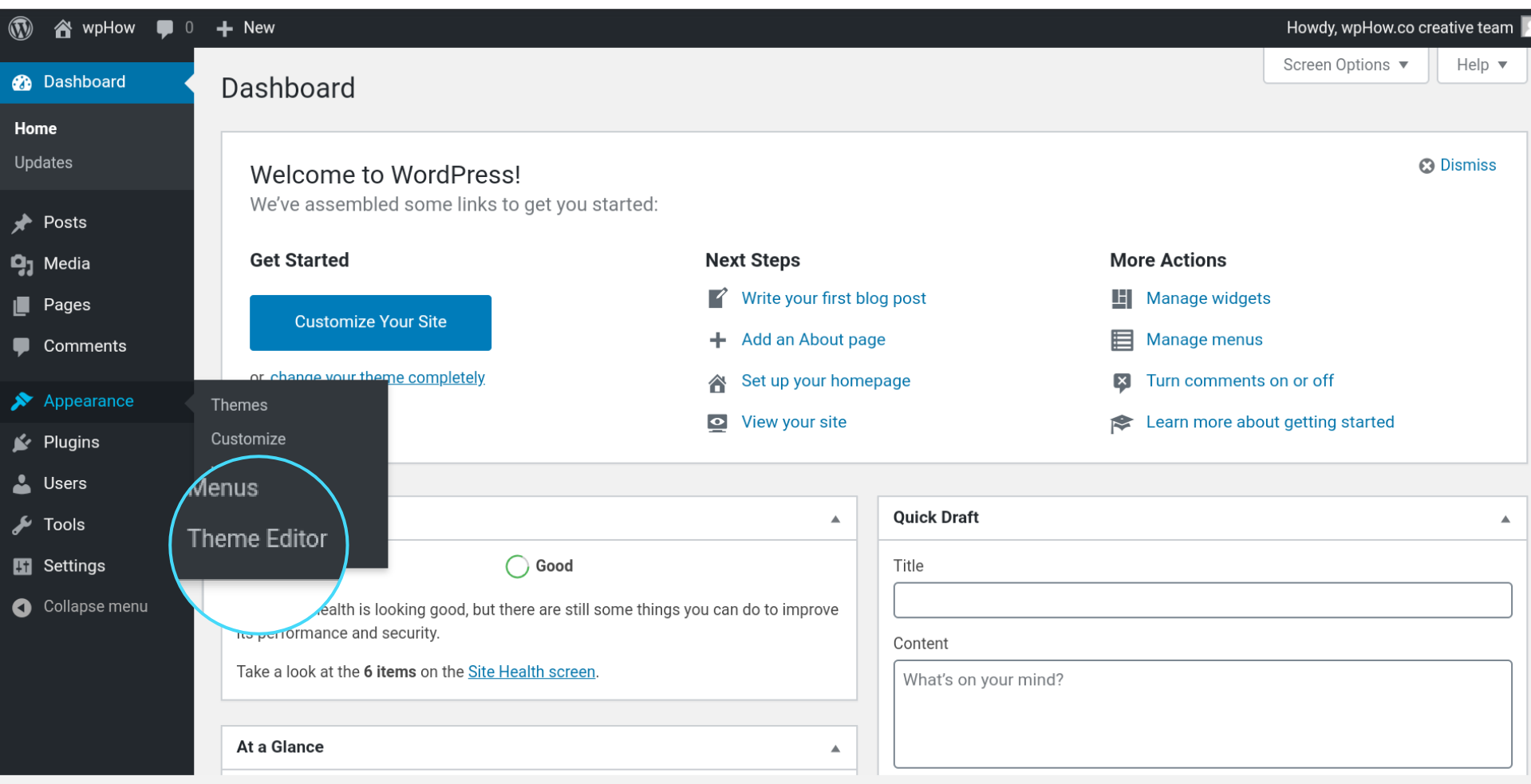
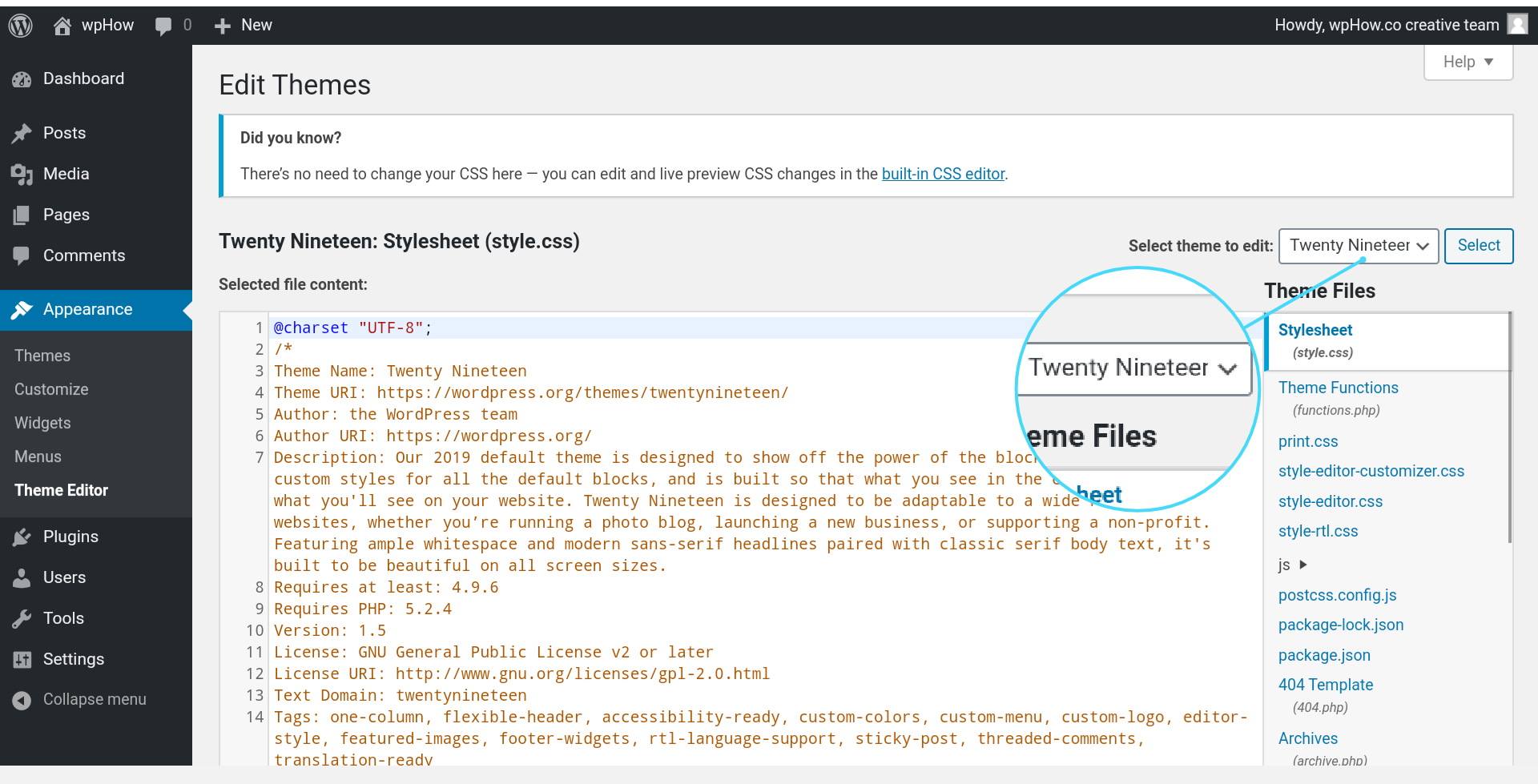
By default currently, active theme template files appear in the right-hand sidebar navigation of the theme editor Windows.
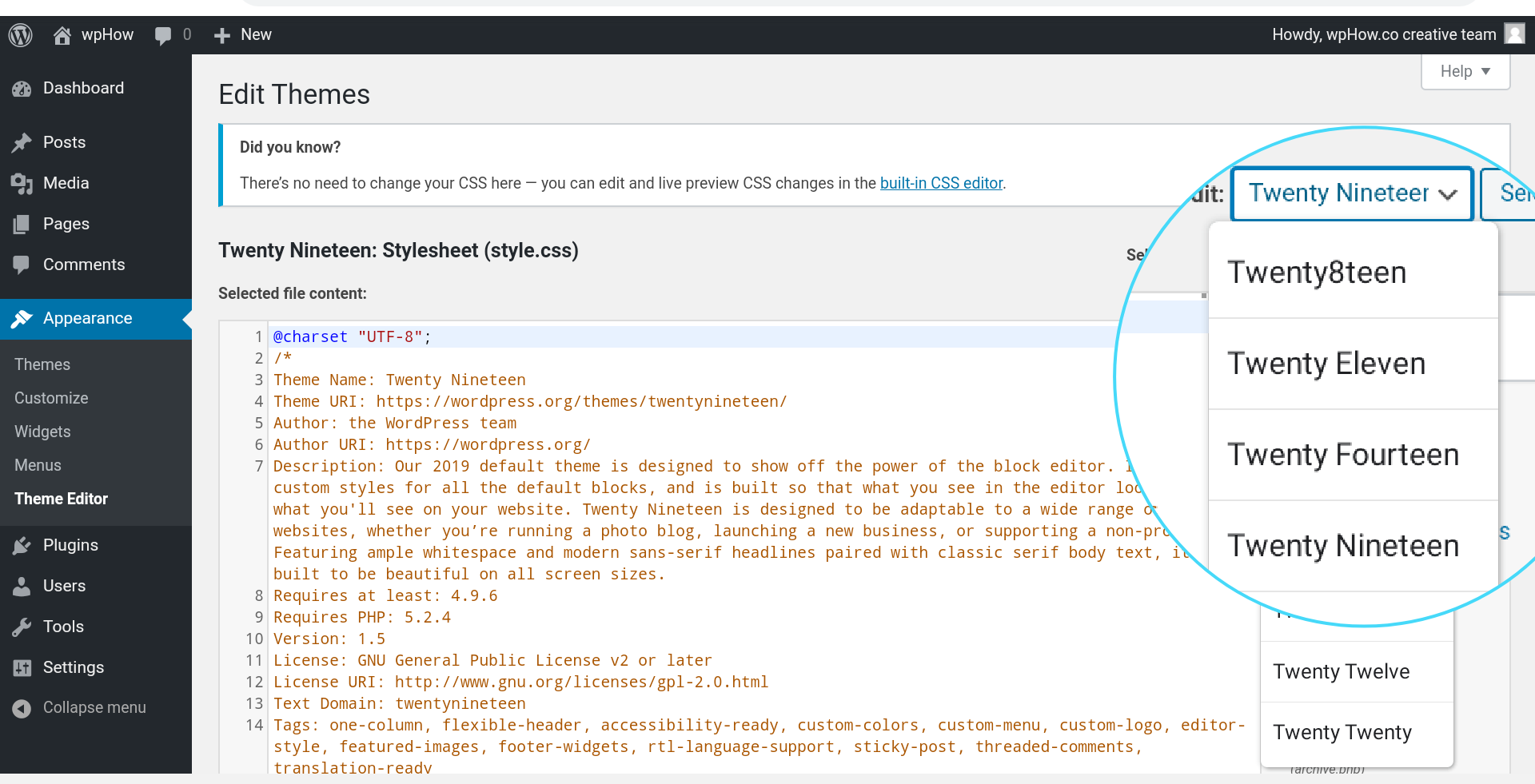
You can also edit other installed themes by selecting them from the drop-down menu in the right-hand sidebar navigation, Don’t worry editing any other installed theme can’t activate them.
 how to edit a wordpress theme" width="1920" height="981" />
how to edit a wordpress theme" width="1920" height="981" />
If you want to download, edit, and upload your theme files to or from a remote server then FTP is one of the options to perform such offline theme editing tasks.
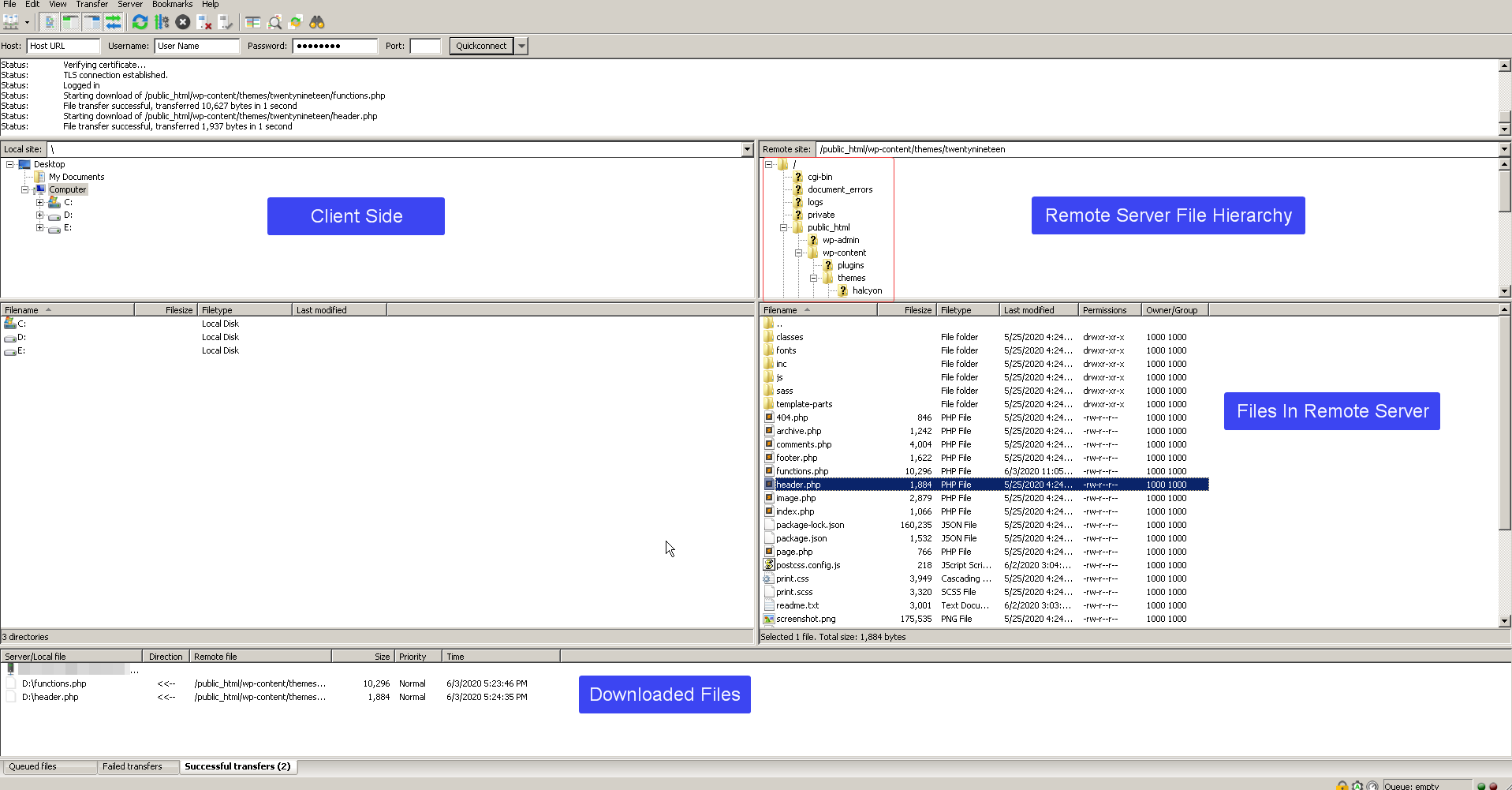
Log in to your host Server with your FTP credentials like User name, Password, and FTP host URL. We also need an FTP Client like FileZilla, a free FTP client.

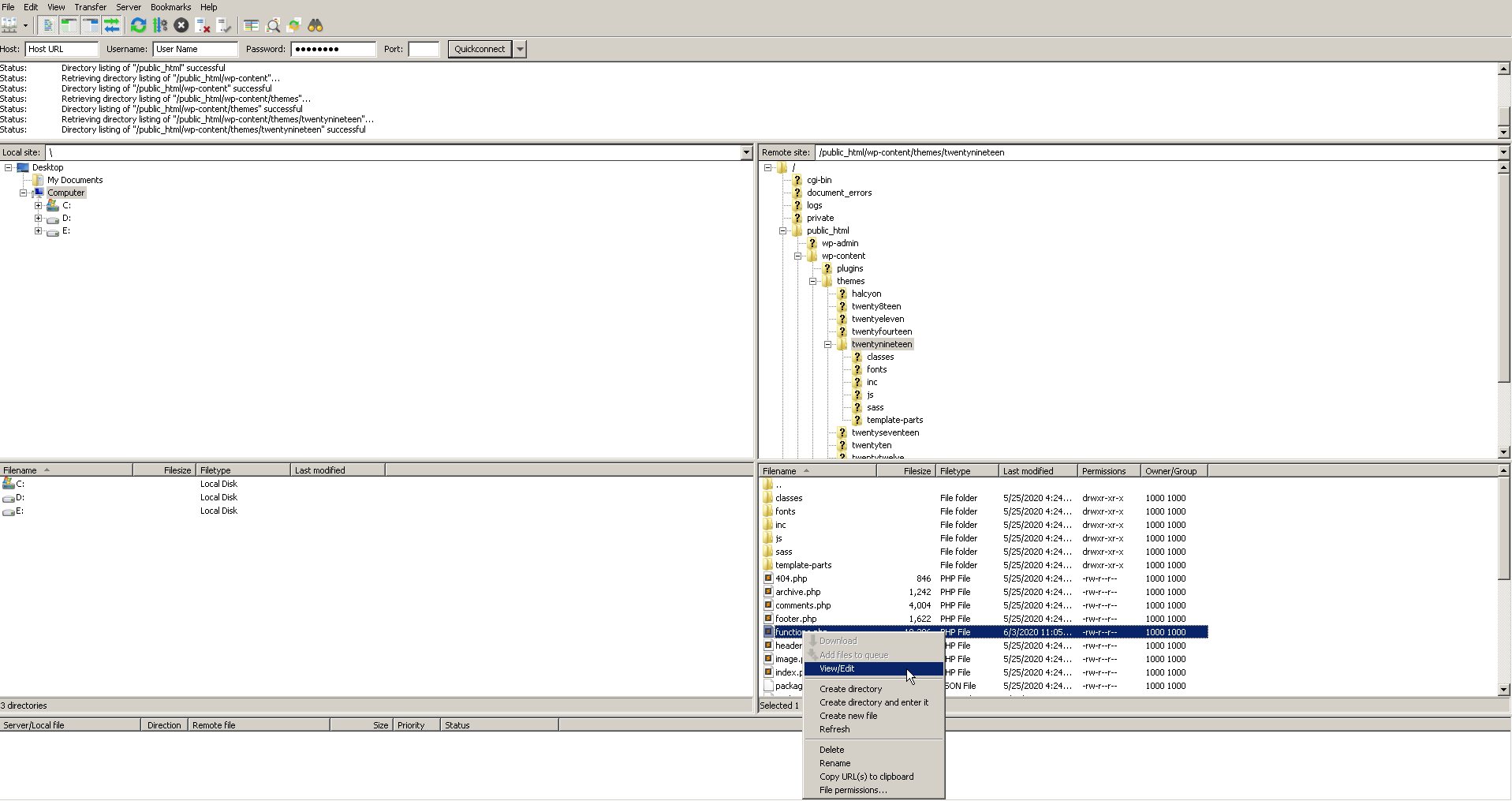
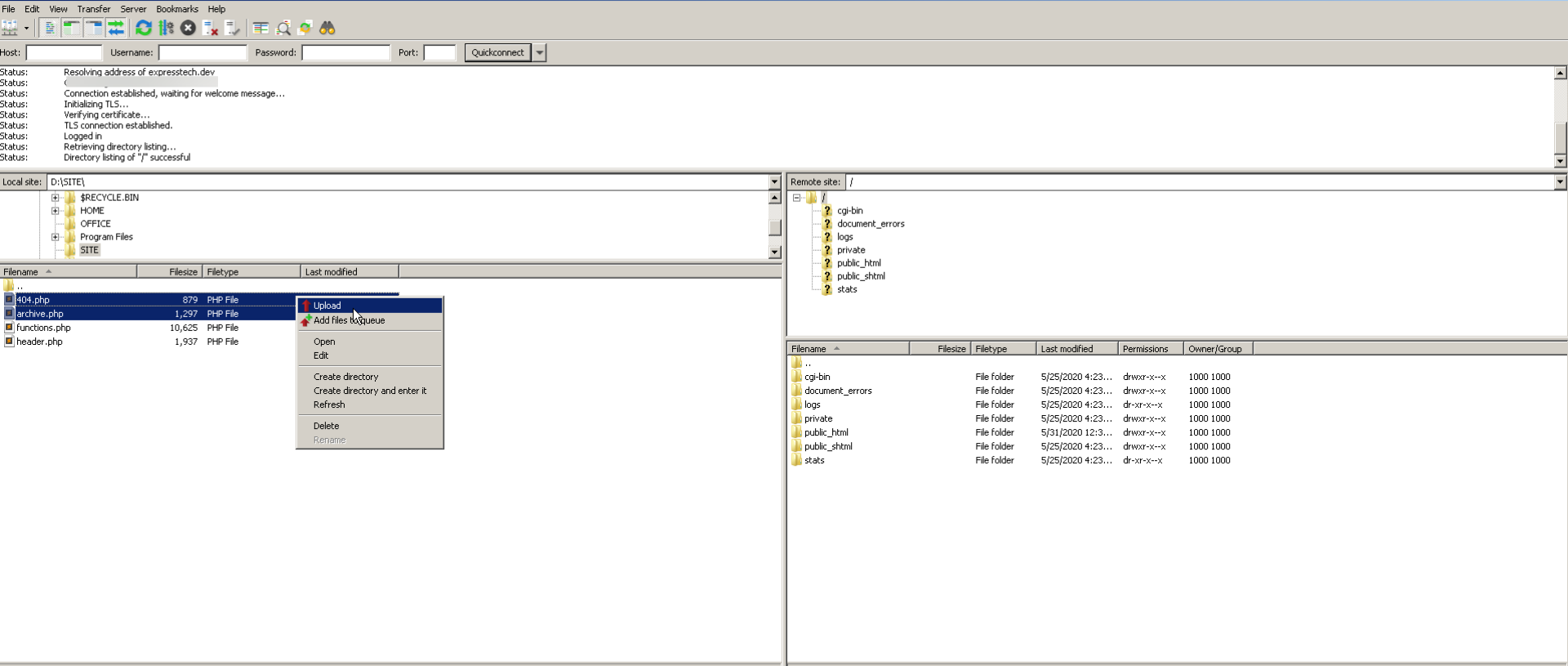
Screen Shot: Server Side File Hierarchy, File Downloads.

Edit downloaded files in any text editor like Notepad or Sublime Text.

Upload edited files again to the host server.
Currently, almost all hosts provide cPanel with several different modules like file manager, allowing direct access, upload, and manage files from cPanel without any use of an FTP client. Of course, cPanel offers an FTP module. You can also make use of this FTP module to access and upload your files.

Login to your cPanel with your User name and password provided by the web hosting company.

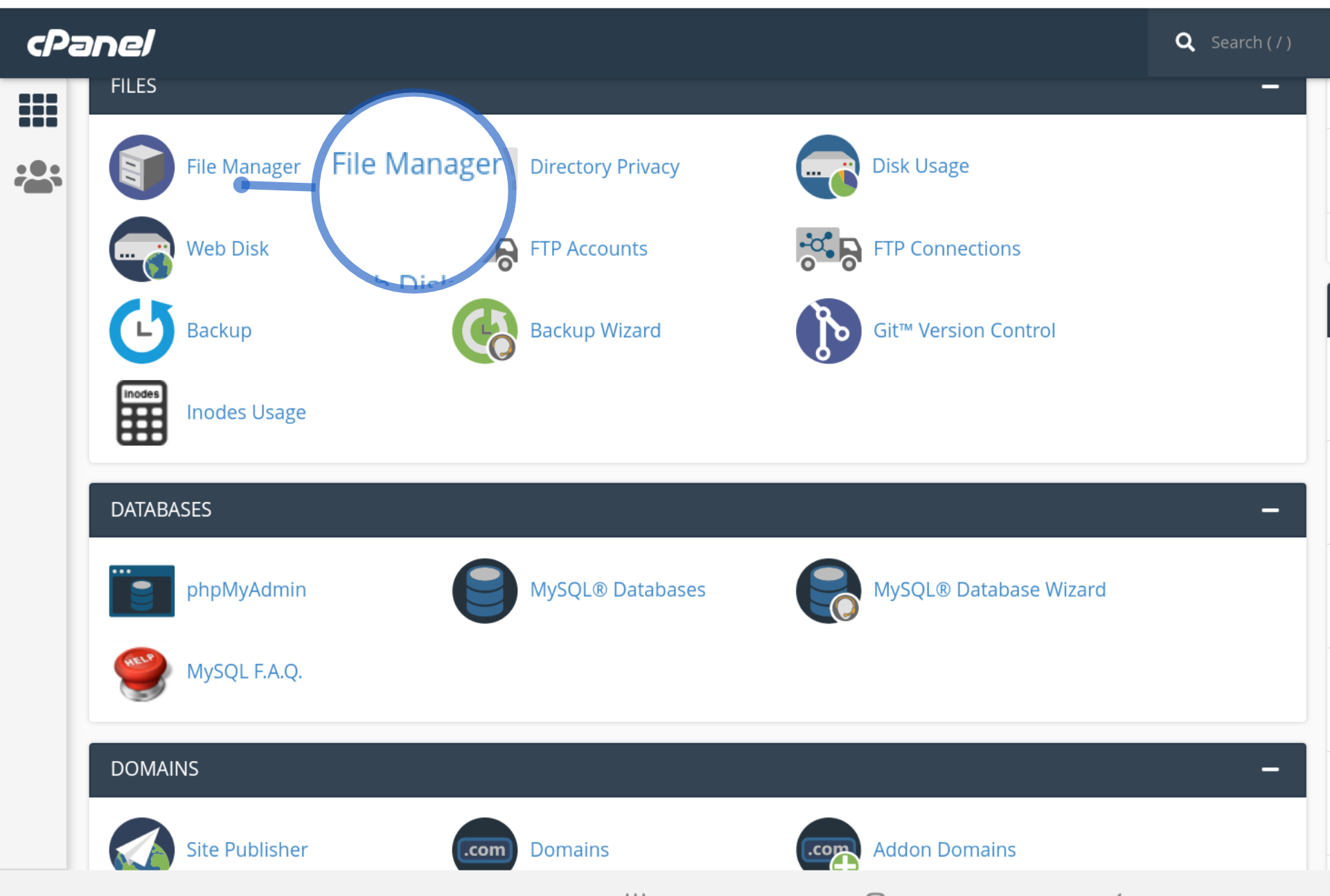
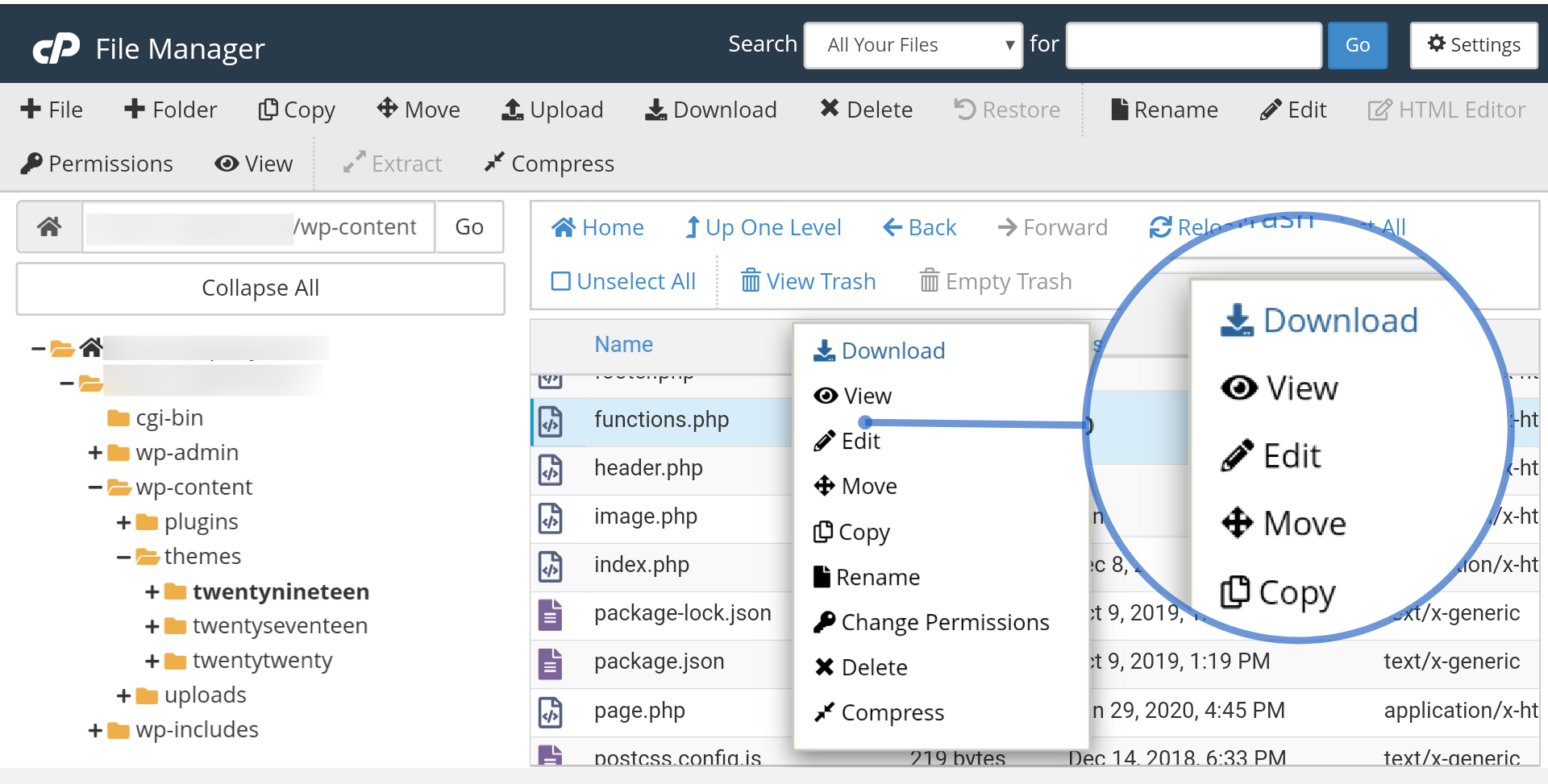
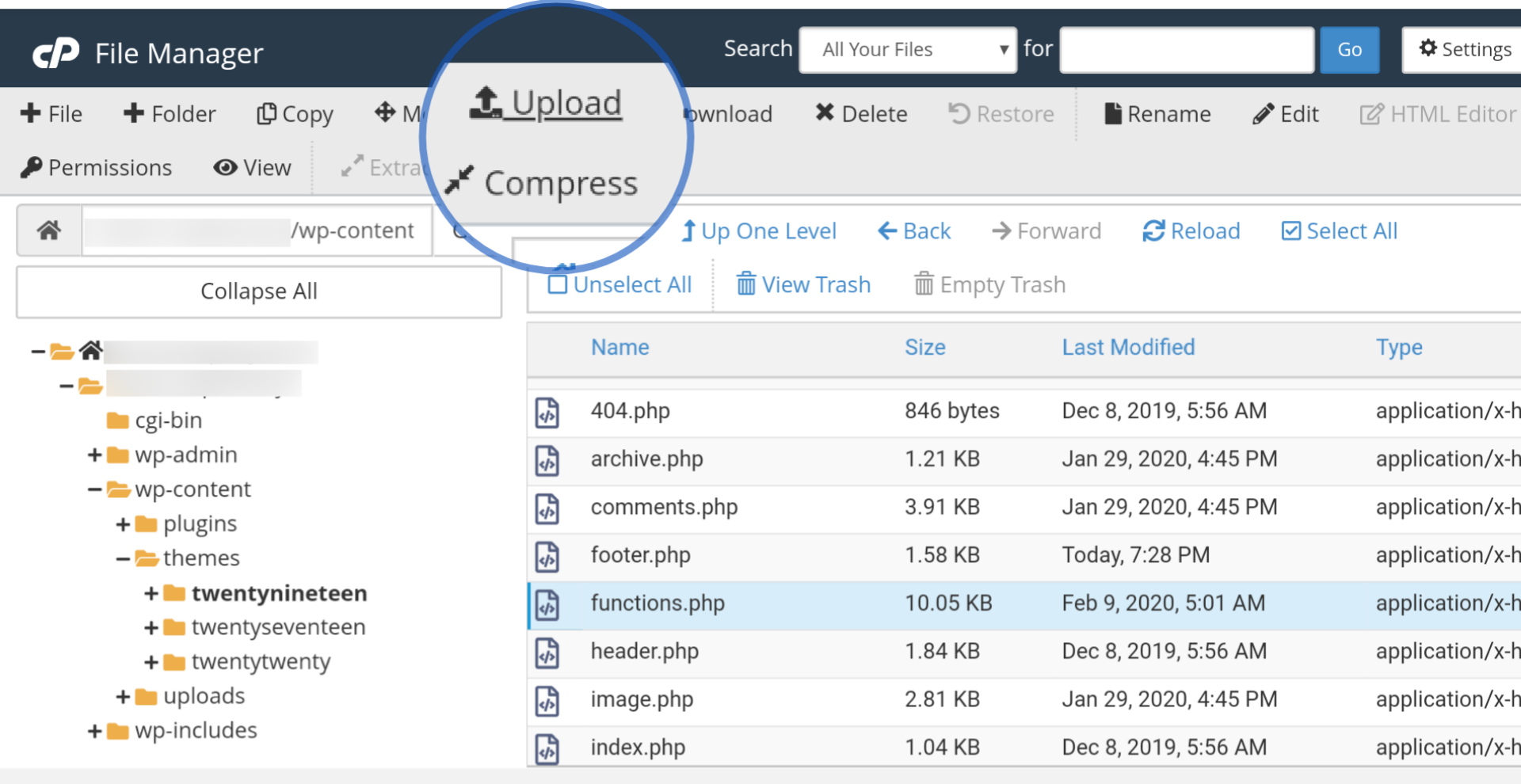
Click on the file manager like a module in cPanel, here you can access all your hosted files.

You can either edit any file online or download the file for offline editing.
Save the changes you made in online file editing or upload an offline edited file either via cPanel or FTP.

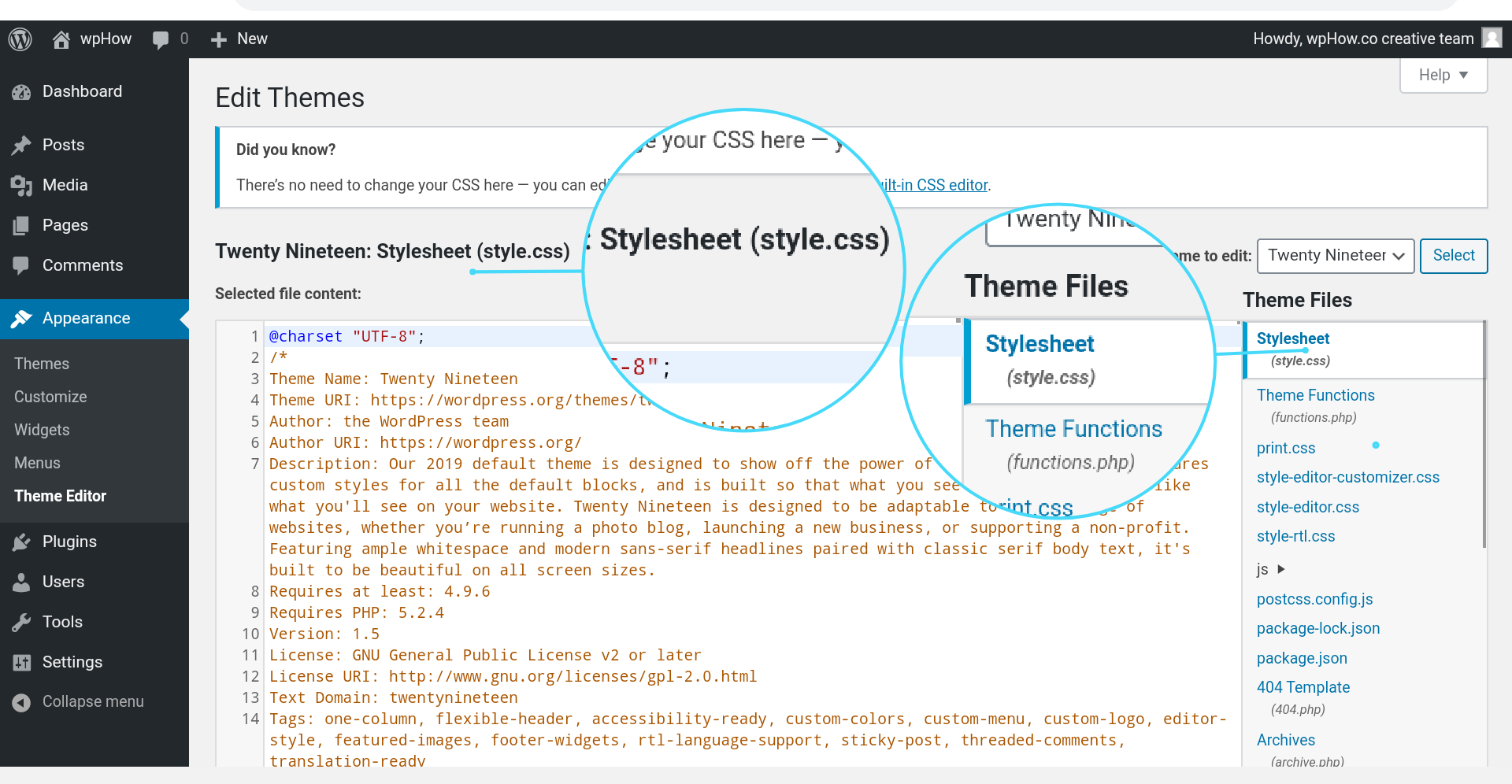
One of the answers to this question is to go and edit your style.css, write some CSS codes and it’s done. Style.css is the main stylesheet file required to customize visual components like the appearance, layout, design, color, fonts, etc. of web pages. Because it is available in every theme, that’s why we have taken this file as our example file. Here Twenty Nineteen Ver 1.5 is our working example theme.
A step-by-step procedure to change the site background color.

Select style.css from the hand sidebar navigation.
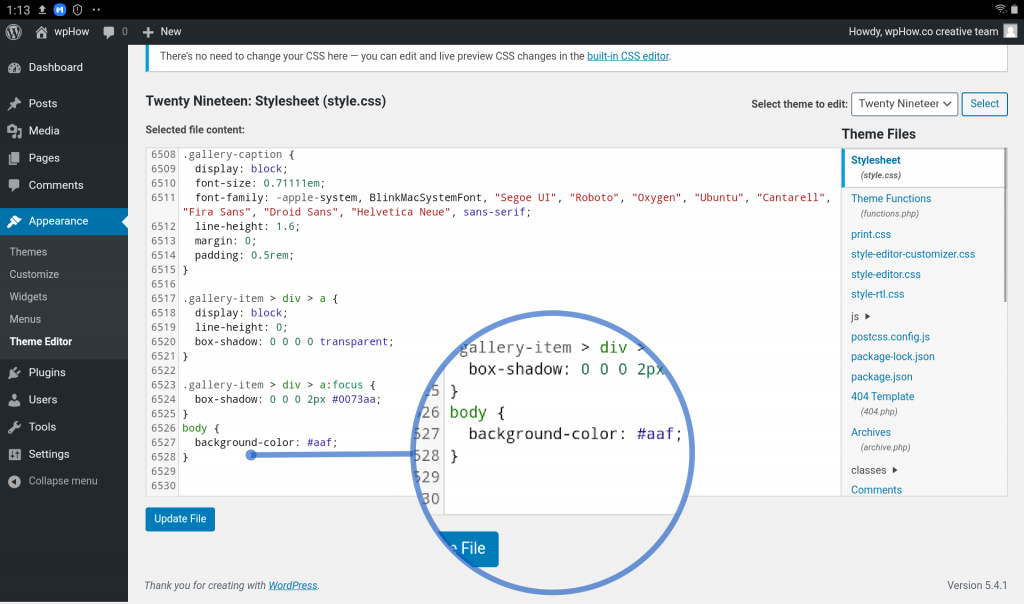
body
Write the code above at the end of the file, and then click on the update file.

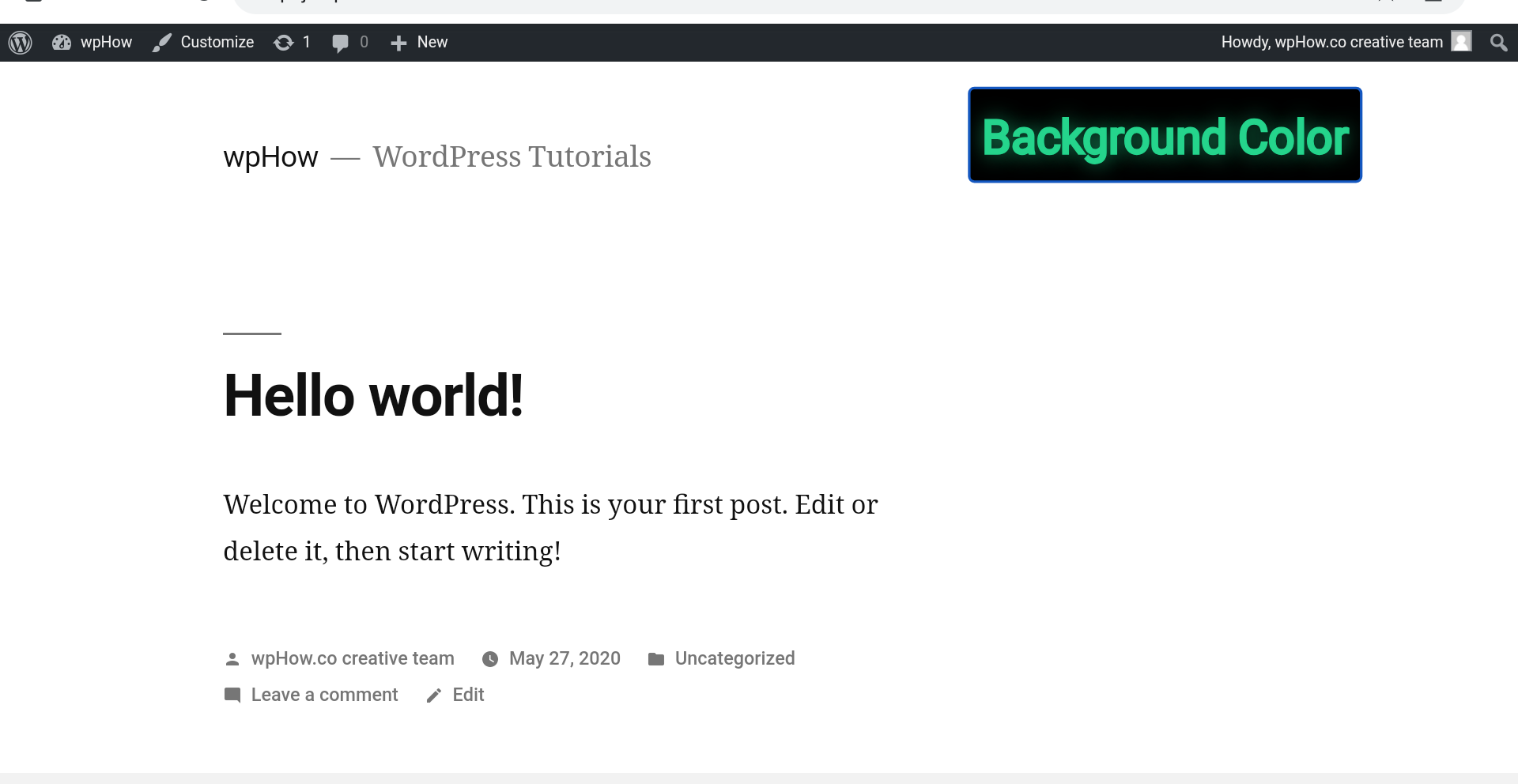
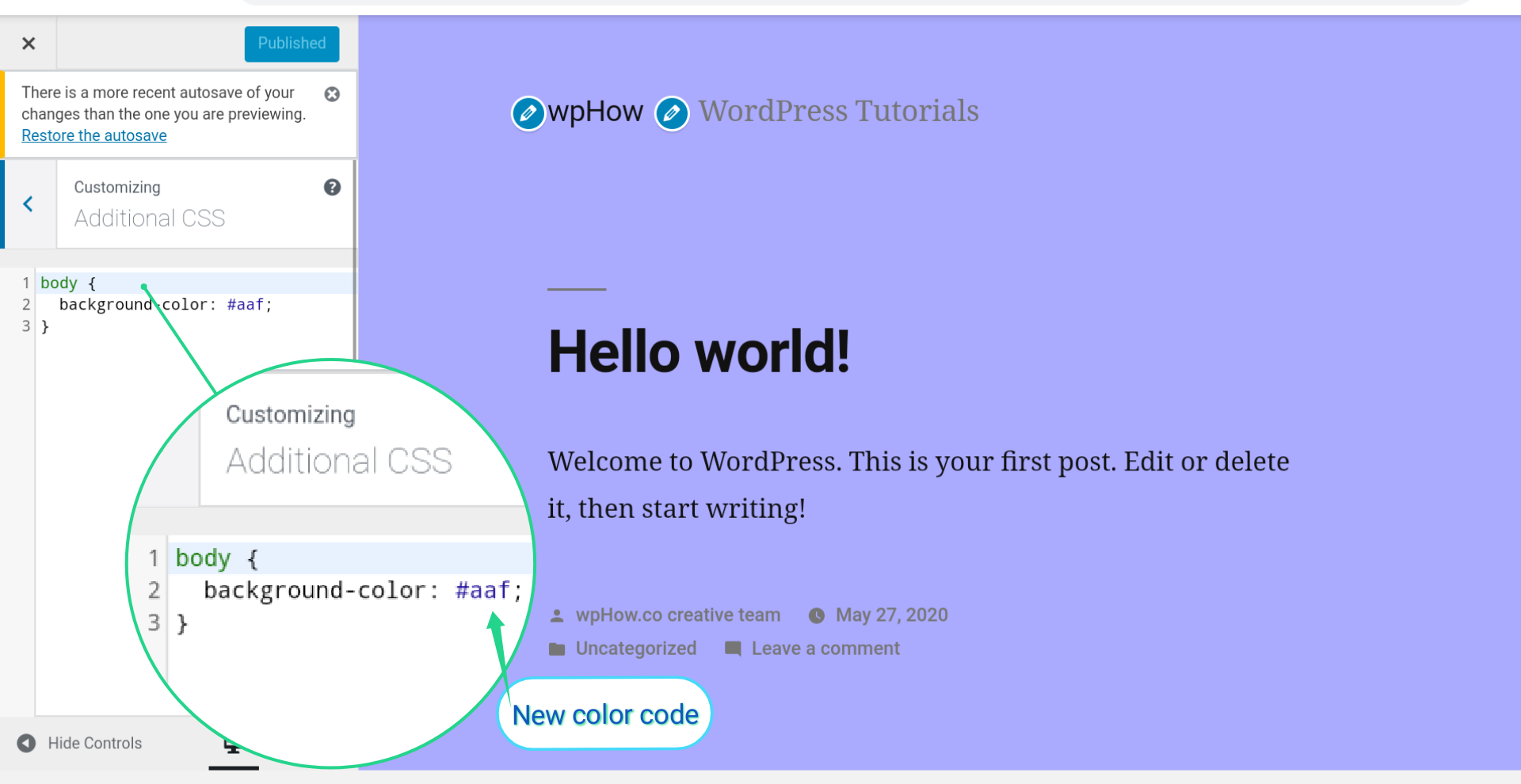
See the difference between the default background and the blue color background after modification.

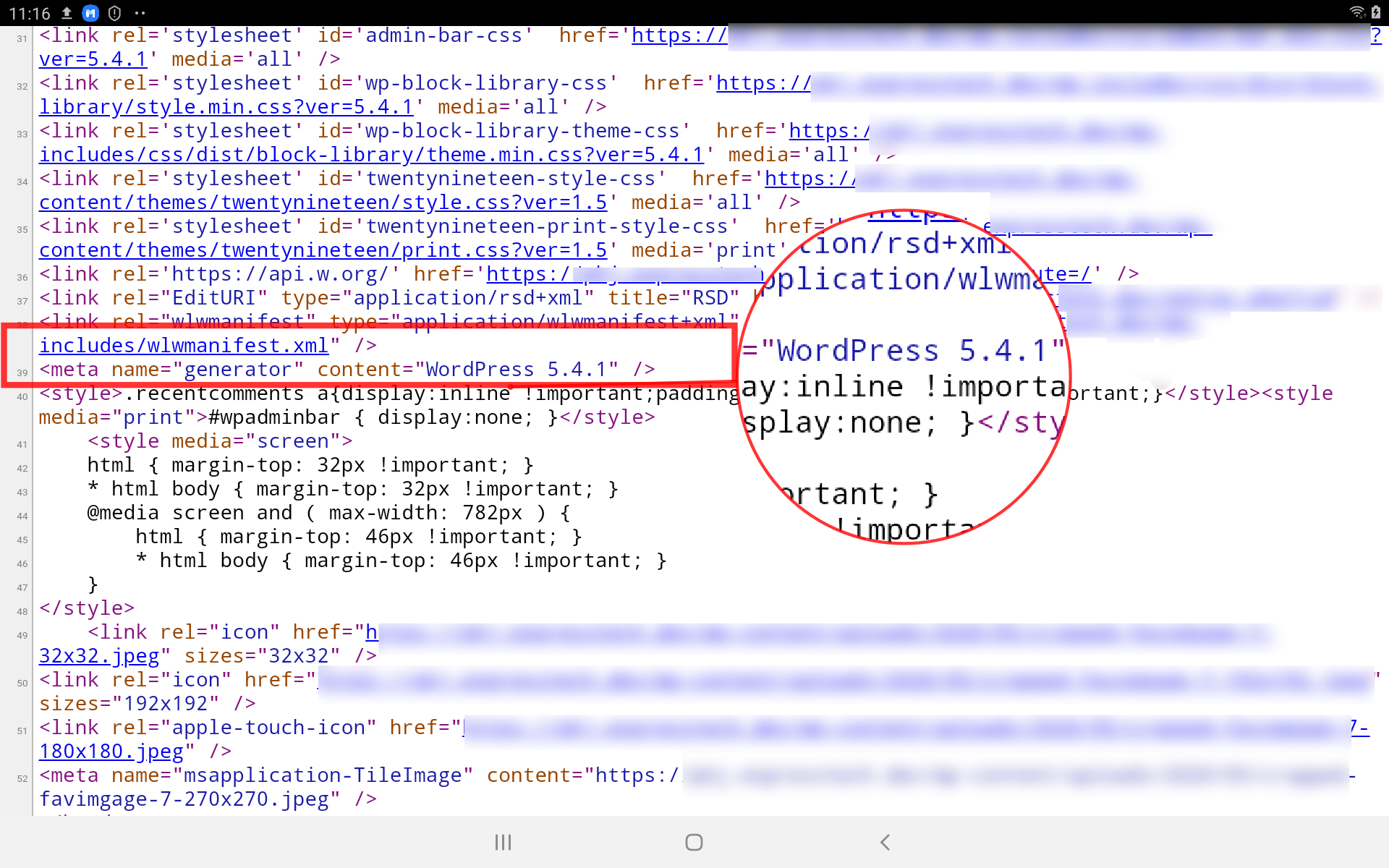
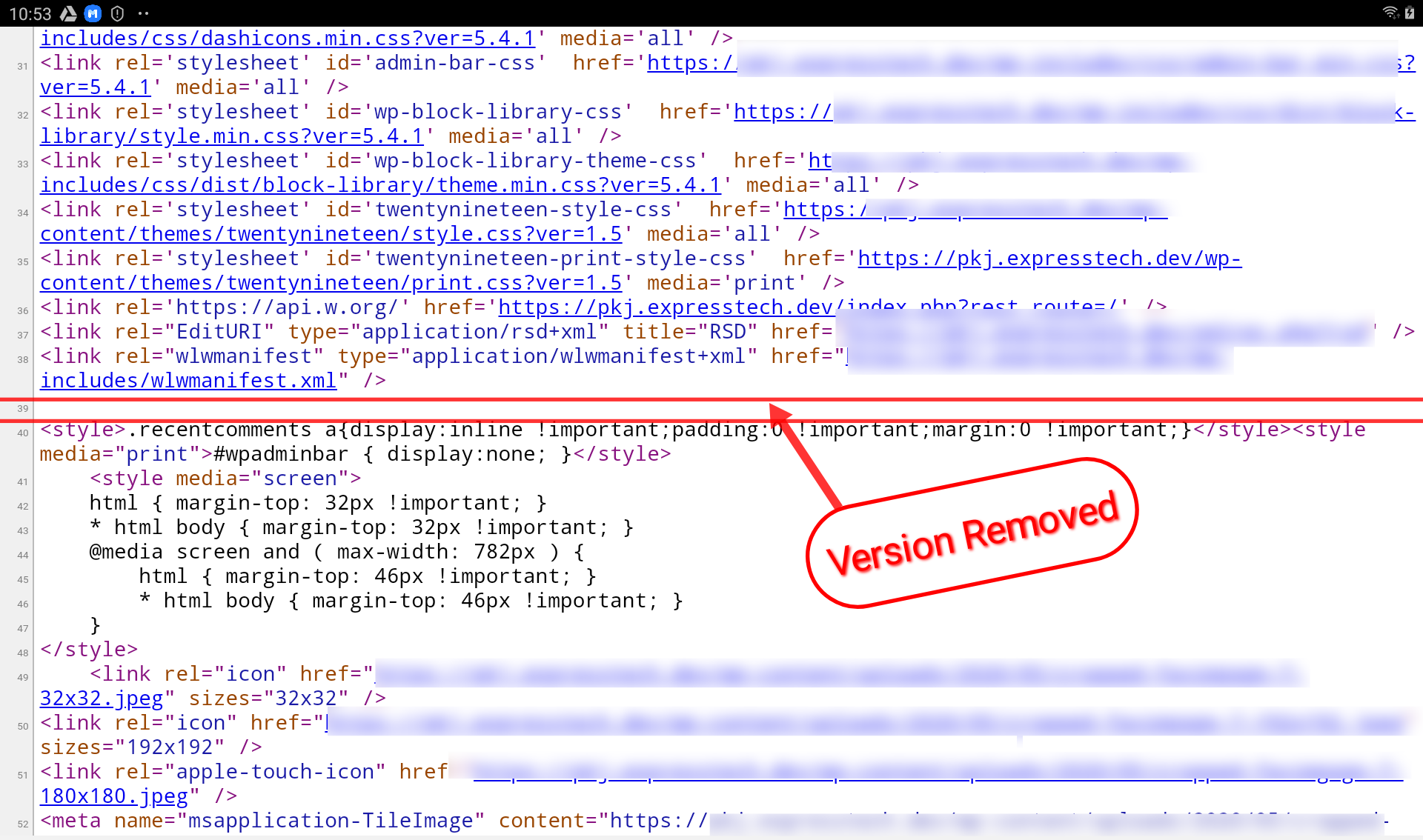
WordPress Version number appears in View Page Source, As you know for security reasons it is a good practice to remove or hide the WordPress version number. One of the ways to remove it is by adding some PHP codes in the functions.php file.

WordPress Version Appeared in the view page source.
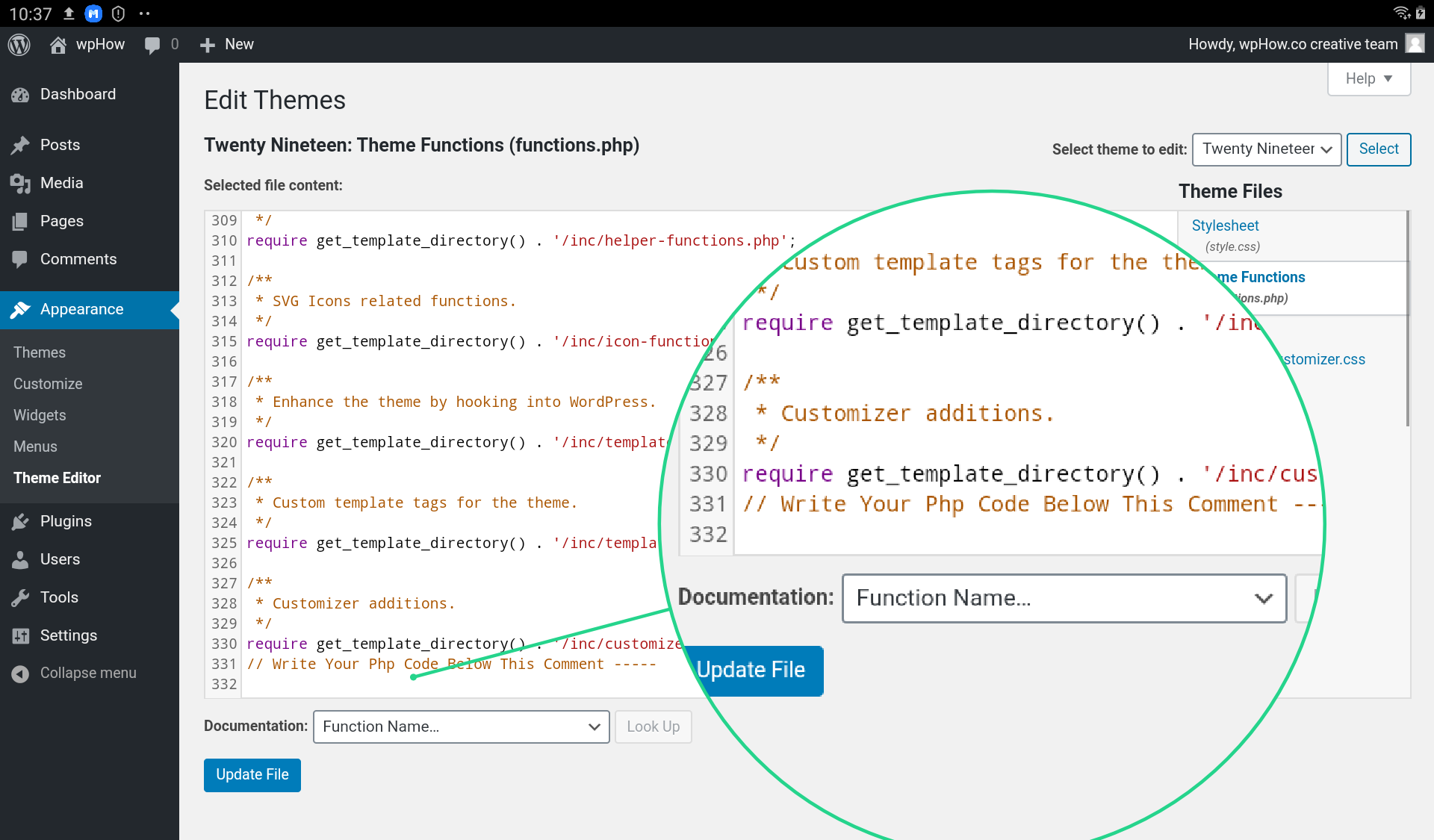
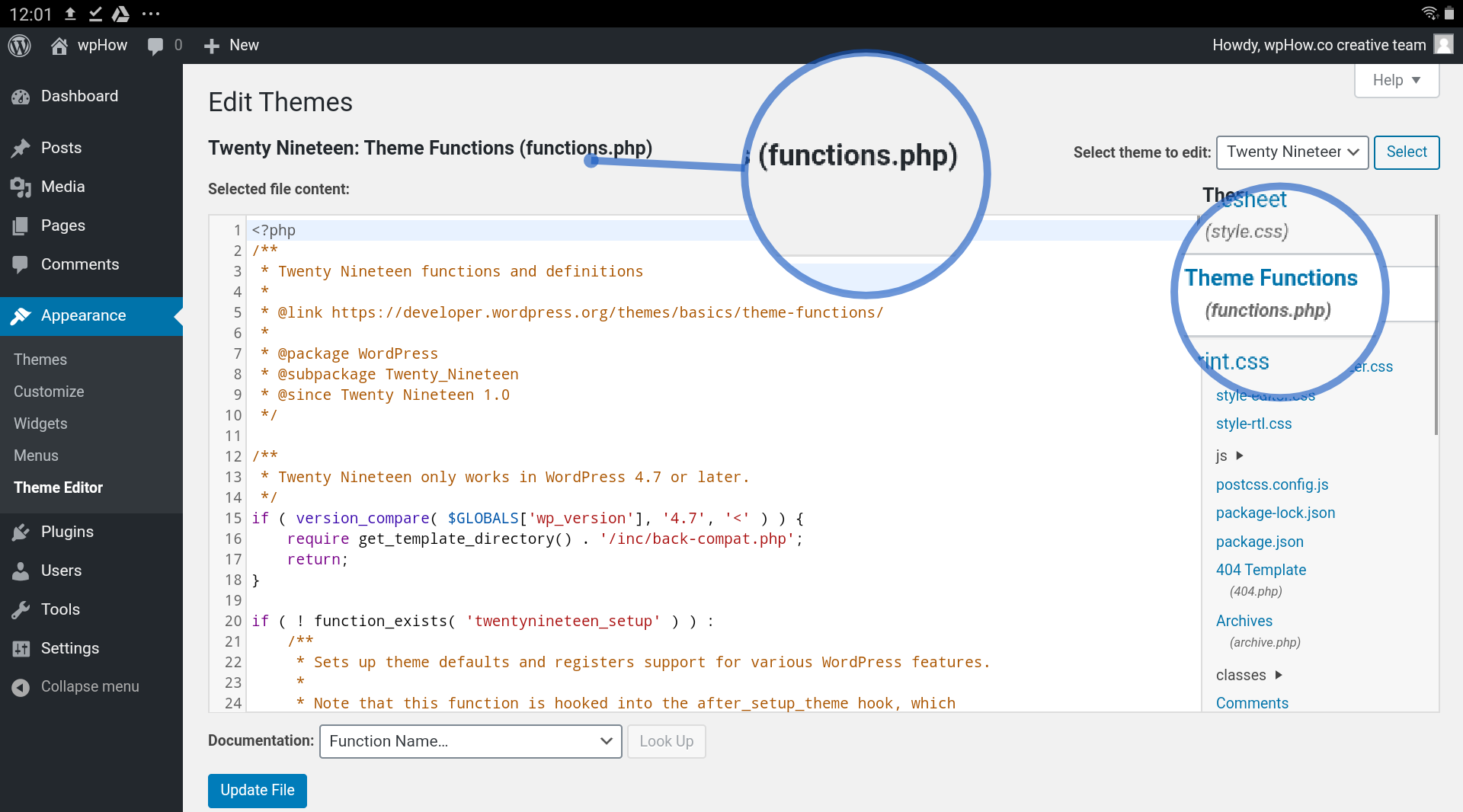
Now we are going to edit functions.php in Theme Editor.

Dashboard >> Appearance >> Theme Editor
Select functions.php from the right-hand sidebar navigation.
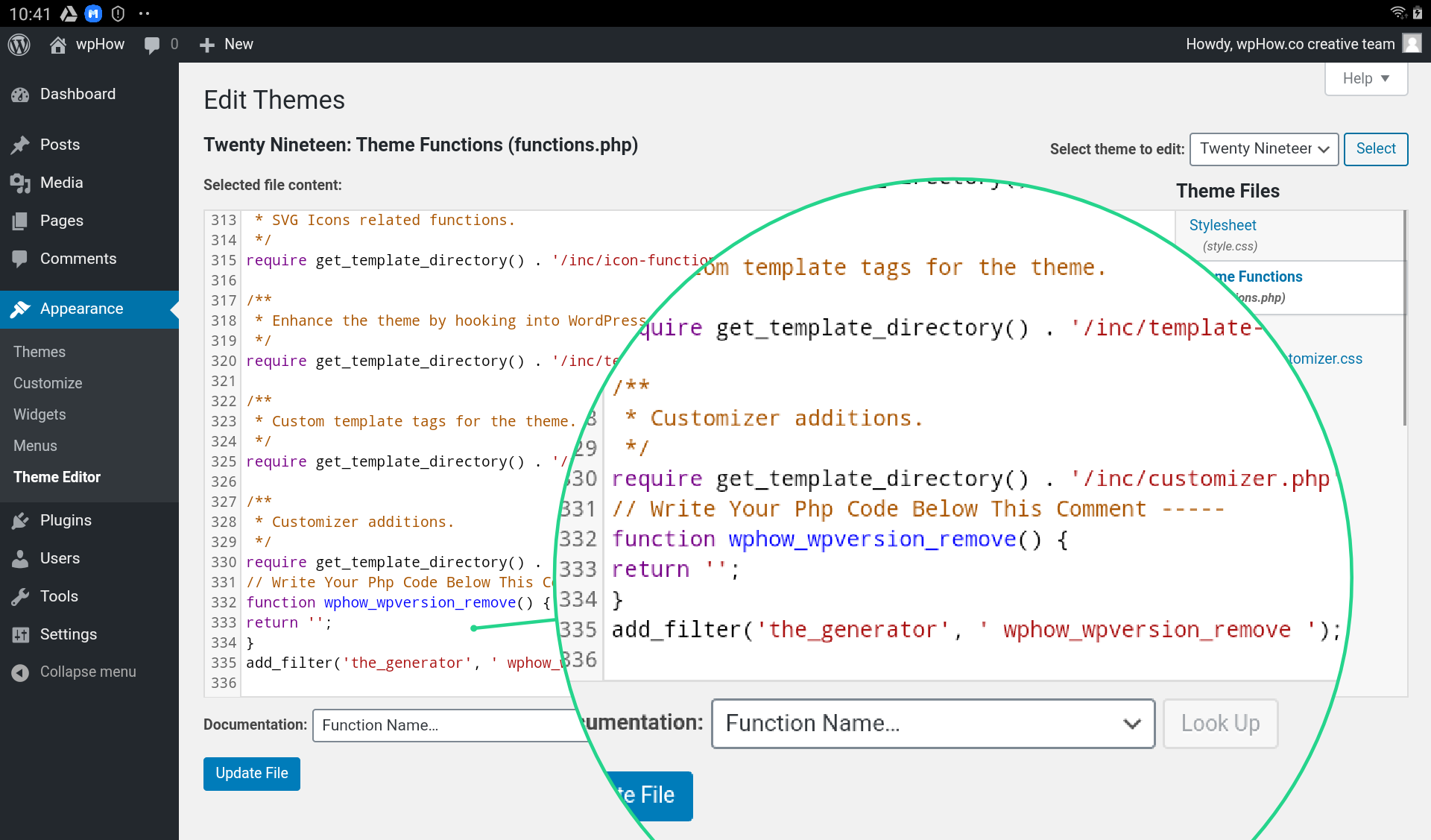
Just write the code given below at the end of the file and click on the update file.
function wphow_wpversion_remove() < return ' '; >addfilter('thegenerator', ' wphow_wpversion_remove ');
New code is added at the end of functions.php

Now just for a test go and open your site in a browser and check the Version No in the view page source.
Version No is now removed from the view page source.
There are different places and several available methods to add Javascript snippets to a WordPress site, No matter which method or place you prefer to add your snippet, it will affect either, entire the site or a particular area i.e. a page or a post.
Example Places:
Functions.php, header.php, footer.php files, Gutenberg editor, section of the page, before the
Example Methods:
Use of plugins, wp_head, wp_footer, wp_enqueue_script() hooks, and adding custom .js files are some example methods where you can add the Javascript snippet.

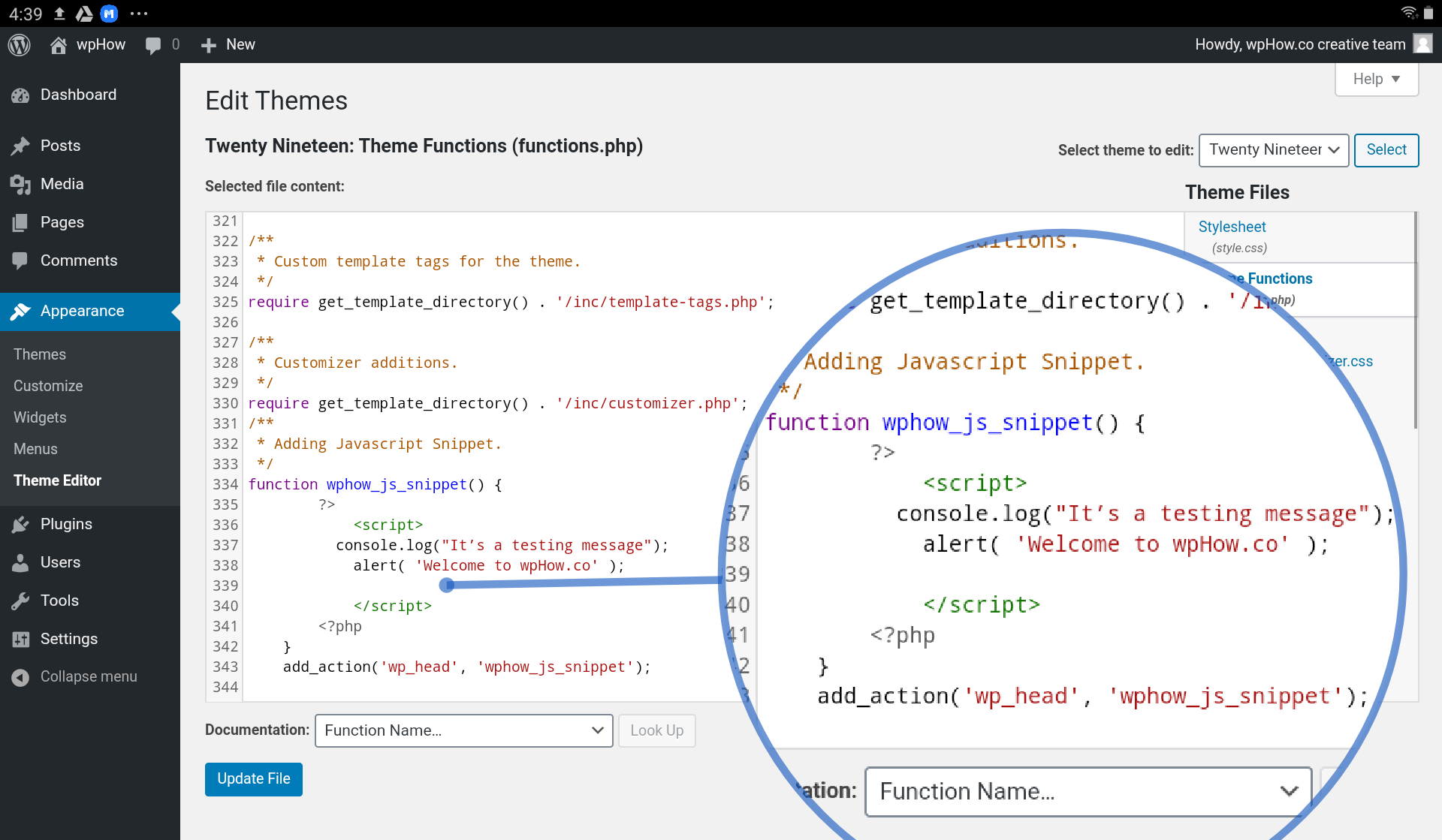
Go to Theme Editor and select the functions.php file.

Paste the code given below at the bottom of the file.
Click On Update file.
function wphow_js_snippet() < ?> add_action('wp_head', 'wphow_js_snippet');
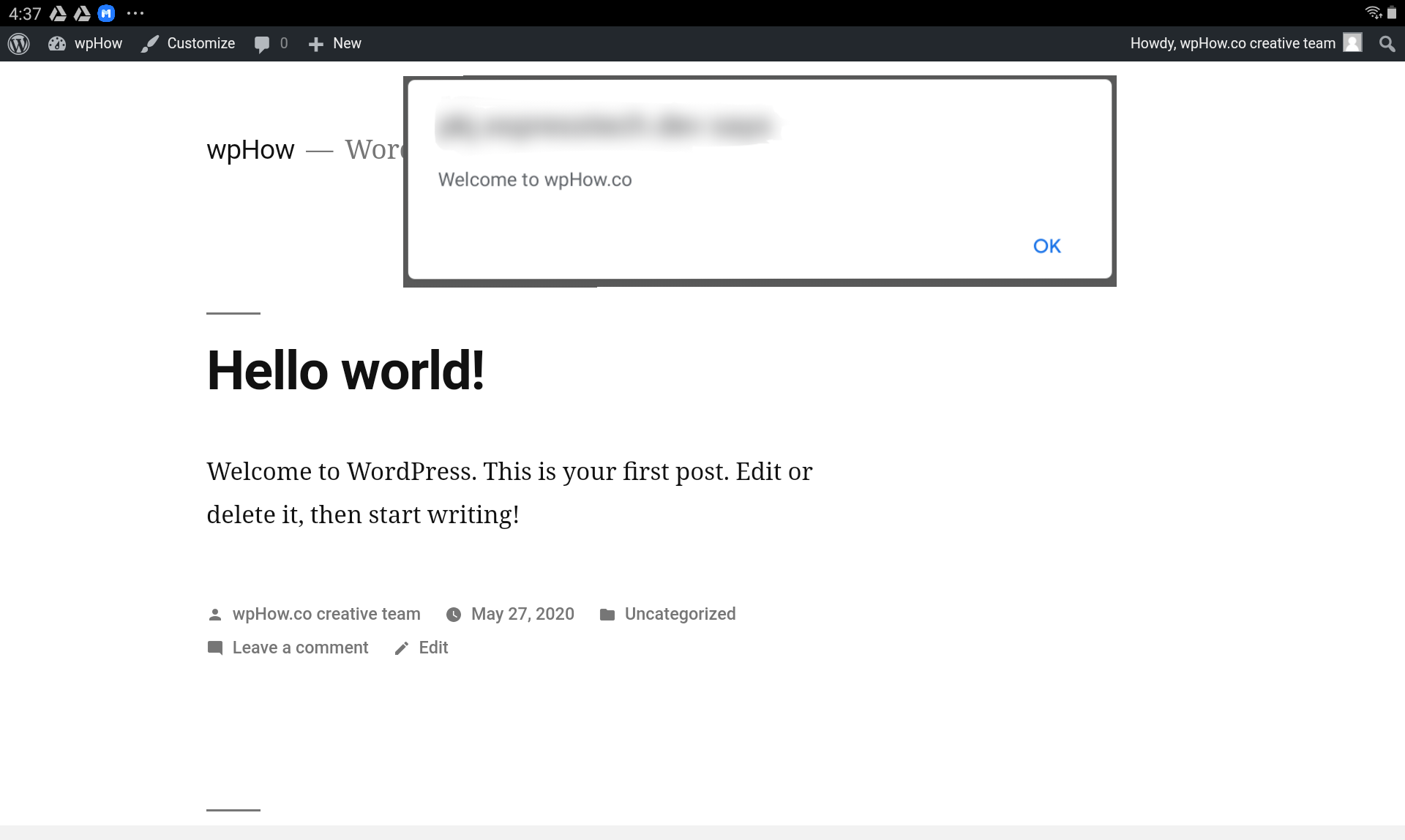
When you refresh your homepage, you will get an alert box message “Welcome to wpHow.co”.
Another confirmation check is, pressing F12 to get the console and you will see “It’s a testing message”. If everything goes fine then it’s done
Not all but some themes like our example theme Twenty Nineteen Version: 1.5 offer additional CSS settings. It means without going to edit any CSS file, you can modify your theme’s look. Here is the step-by-step procedure.
Step 1: Click on Customizer.

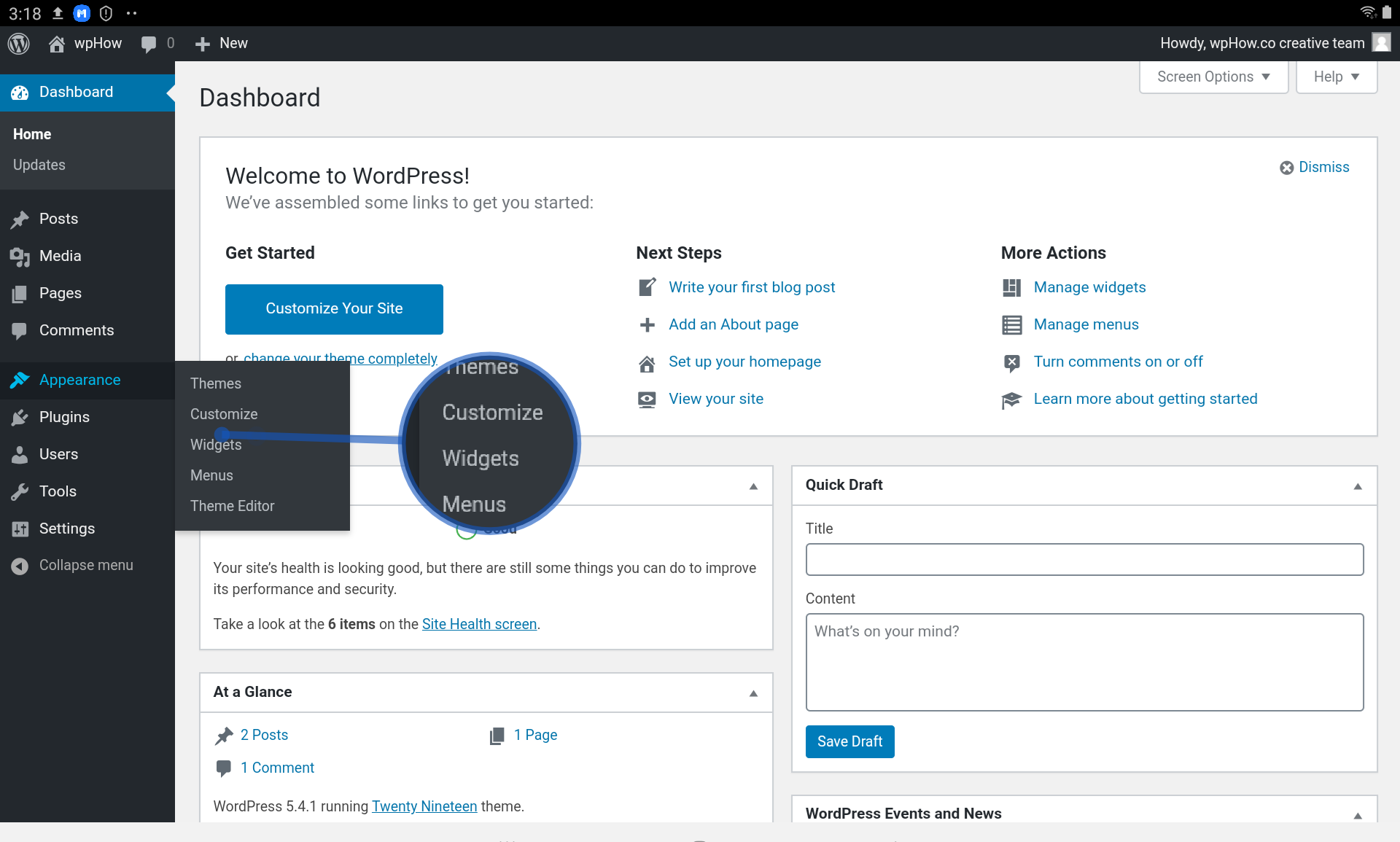
Click on Dashboard >> Customize
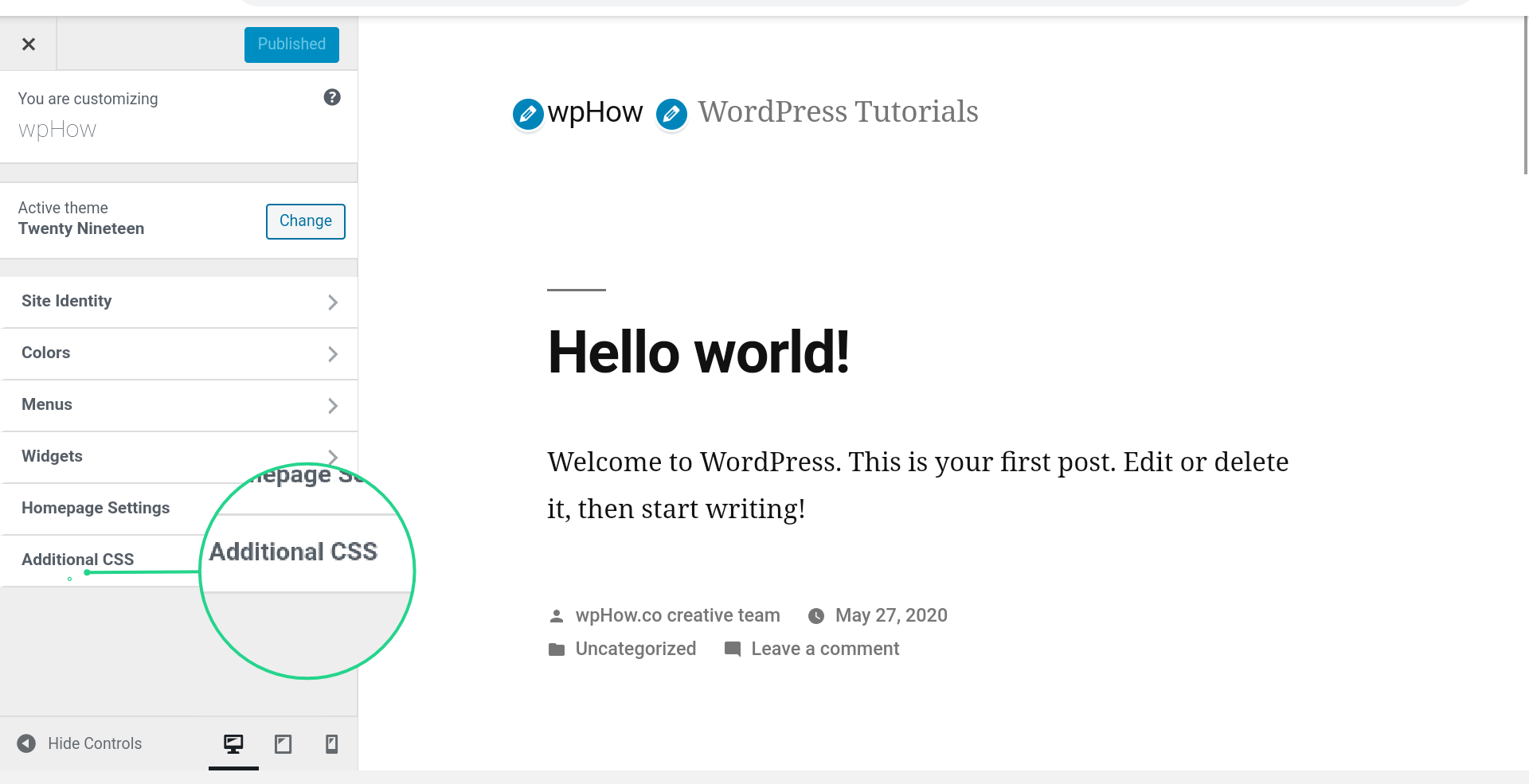
Step 2: Click On Additional CSS.

Click on Additional CSS
Step 3: Adding CSS Code.
body

It’s a live feature means before publishing you can add additional CSS and also get these code effects side by side. Finally, click on publish to accomplish the task.
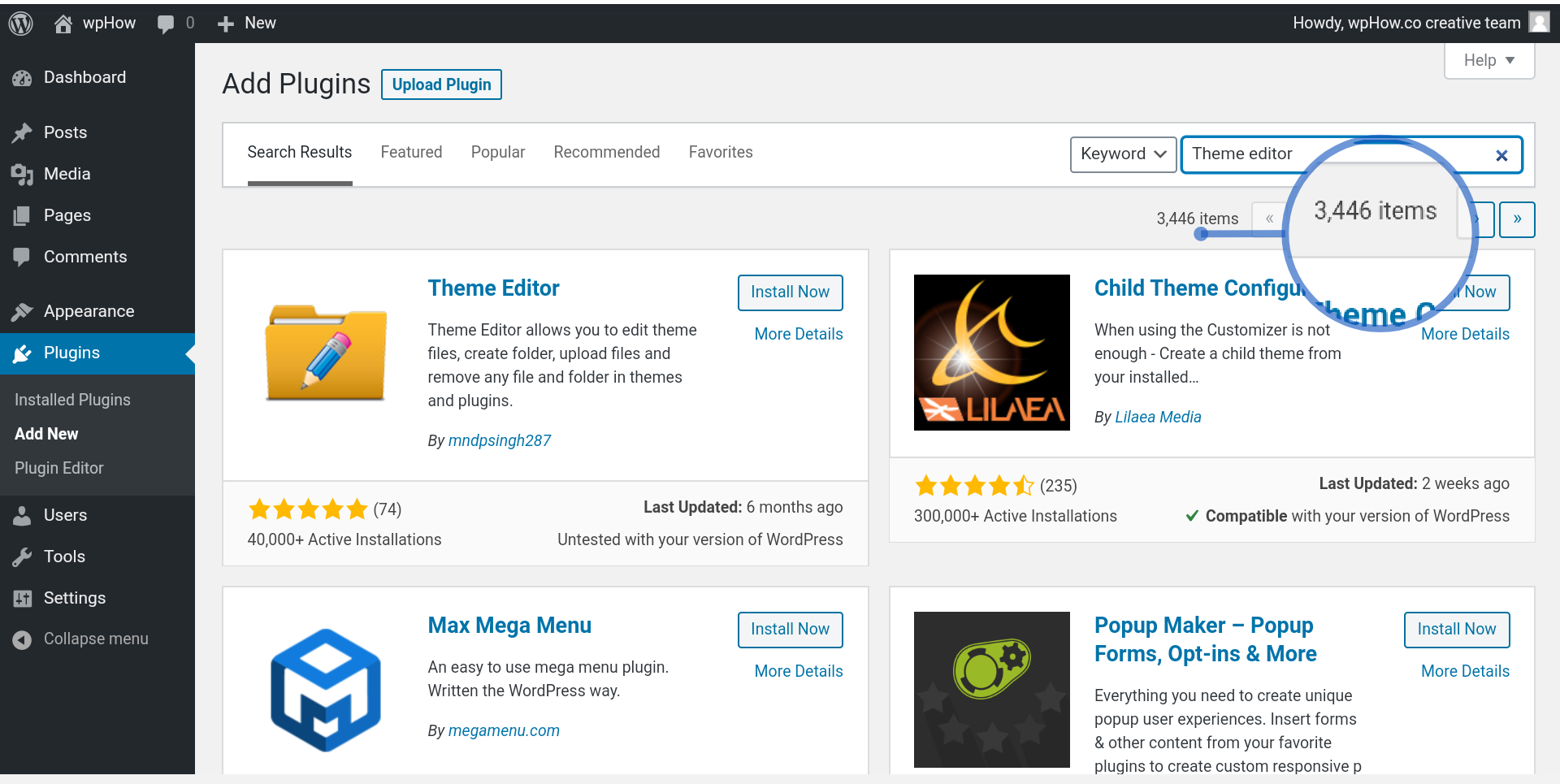
A lot of free or paid plugins are available in the WordPress repository, offering a simple GUI to customize your theme, without directly going to edit any of the theme template files. Hence without writing a single line of CSS or PHP code, these plugins are a cool way of doing things.

Error: In the process of editing template files, syntax errors can be made in the code syntax, which will lead to syntax errors and a non-functioning website.
Solution: Watch out for any missing brackets, semicolons, or other syntax errors while going through the code. Utilize a syntax highlighting and error detection code editor for the purposes of identifying and correcting any mistakes.
Error: Wrongly modifying template files sometimes brings about white screen and no error messages, the White Screen of Death (WSOD).
Solution: Connect to your website through FTP or file manager and then go to the theme directory to restore the altered template file. Alternatively, revive the backup copy of the template file to roll back the changes.
Error: Any mistakes in PHP code within template files can lead to PHP Fatal Errors and the website shutting down.
Solution: Check the PHP code for typos, missing parentheses or incorrect function calls. Utilize error logging to find out the specific line of error and fix it.
Error: A mistake made in modifying template files might cause the WordPress template hierarchy to break, leading to the occurrence of unexpected behavior or incorrect template loading.
Solution: Make sure that you are editing the right template file in accordance to the WordPress template hierarchy. Go through the hierarchy documentation to see which template file WordPress uses to create different types of content.
Error: Directly modifying template files within a theme can lead to the loss of customizations when the theme is updated.
Solution: Use a child theme to make modifications to template files instead of directly editing the parent theme. This ensures that customizations are preserved during theme updates. Alternatively, use a custom plugin or a theme customization option provided by the theme developer to make changes without affecting the theme’s updateability.
As we wrap up this guide, you’ve now discovered three straightforward methods to edit WordPress template files. You now have the skills and knowledge necessary to advance your WordPress website, whether you decide to use the built-in Theme Editor, a child theme, or a specialized plugin. Always make a backup of your work, use caution when editing, and keep up with best practices because, as the saying goes, “with great power comes great responsibility.”
Navigate to “Appearance” > “Theme Editor” in the WordPress dashboard. Select the template file you want to edit and make changes using the built-in code editor.
WordPress files can be edited via the dashboard by accessing “Appearance” > “Theme Editor,” or directly on the server using FTP or a file manager provided by your web host.
Access WordPress template files through the dashboard by going to “Appearance” > “Theme Editor,” or via FTP by connecting to the “wp-content/themes” directory on your website’s server.
WordPress templates are located in theme folders within the “wp-content/themes” directory on your website’s server. Each theme has its own folder containing template files.
Hire WordPress Engineers for custom jobs like Website Customization, SEO Optimization, Clearing a Hacked Website, Installation & Configuration & more.
December 7, 2022
Category: Themes Tags: Edit WordPress Template, template files, WordPress Template Files
There are no comments yet